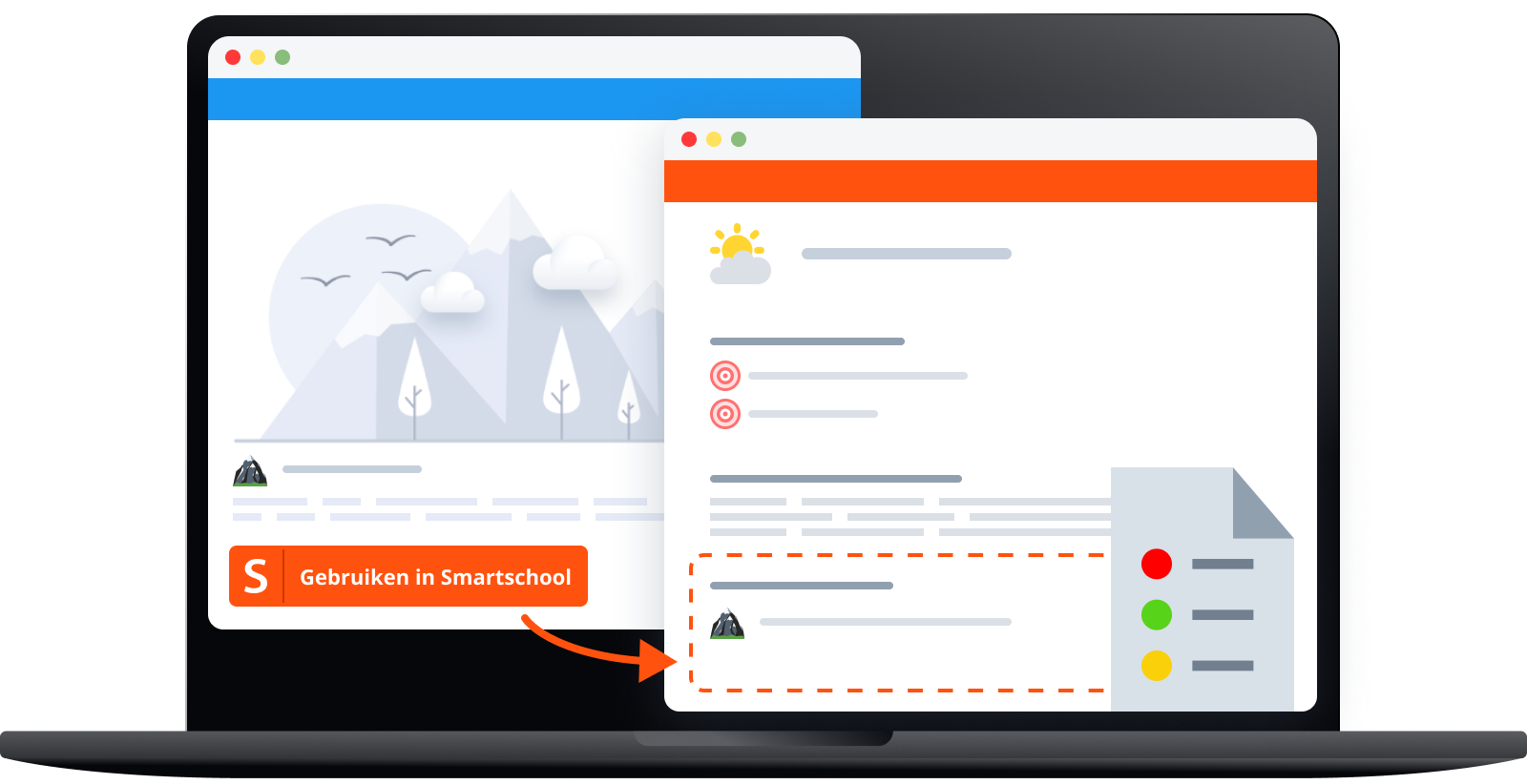
Button guidelines
Smartschool orange = #FF520E
Divider position
The height of the button determines the distance from the left side.
Wordmark S
This letter should be sufficiently large. Center this letter both vertically and horizontally.
Height of the language string
However, the height of the language string must not exceed the S wordmark. Font = Open Sans, bold
Button variations
Variation
A button with just ‘Smartschool’ is also allowed
Variation
A button without the wordmark S is only allowed in the orange color #FF520E and with rounded corners
Don’t …
Don’t: there are no rounded corners on this button.
Don’t: the letter S of the logo is too small. It should be larger than the language string.
Don’t: the divider is placed too far from the letter S.
Don’t: no divider was used. The language string is placed too far from the logo.
Don’t: no divider was used.
Don’t: the radius of the corners in this button is too large. The divider is missing between the logo and the language string.
Don’t: the radius of the corners in this button is too large
Don’t: do not make variations with different geometric shapes in one button. Respect the order of the elements so that the logo is placed on the left followed by the language string.
Don’t: this button is too high relative to the image elements. The positioning of the separate elements is not balanced. It is recommended to make a login button no higher than 40px.